[컴][안드로이드] React Native App Debugger 설치 - vscode
VsCode 에서 React Native Debugger 사용
prerequisite
- adb 의 path 가 환경변수 PATH 에 들어있어야 한다.
설치 및 실행
- vscode 에서 extension 으로 React Native Tools 를 설치한다.
- vscode 에 react-native project folder 를 연다.
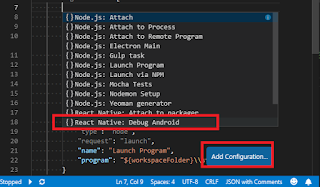
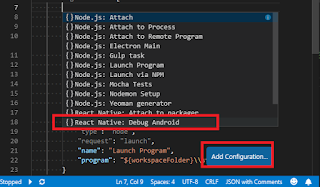
- Debug(Ctrl+D) --> 바퀴모양의 아이콘 클릭 --> lanuch.json 이 보이게 된다. --> Add Configuration --> React Native : Debug Android 선택 (그림2 참고)
- 이제 위에서 새롭게 만든 configuration "Debug Android" 를 실행하자. (F5)
--> React Native Packager 가 실행된다.(하단 바에서 확인가능)
- 현재로선 app 에 대한 build/release 는 따로 하고, F5 를 눌러서 app 과 vscode 에서 띄운 React Native Packager 와 연결을 해야 하는 듯 하다.
 |
| 그림. 1 |
 |
| 그림. 2 |
Chrome Debugger
- Debugging · React Native
절차
- 크롬을 연다.
- --> react-native run-android
- --> 폰에 app 이 설치된다.
- --> 폰을 app 을 흔들면 In-App Developer Menu 가 뜬다.
- --> Start Remote JS Debugging 을 고른다.
- --> chrome 의 console 에 log 가 보인다.
References
- GitHub - Microsoft/vscode-react-native: VSCode extension for react native - supports syntax highlighting, debugging and editor integration


댓글 없음:
댓글 쓰기