google app engine(GAE) 에서 사용하는 webapp2 framework 에서 template 을 사용할 수 있다.
- GAE에서 template 사용 : https://developers.google.com/appengine/docs/python/gettingstarted/templates
- Django 에 있는 template 설명 : https://docs.djangoproject.com/en/1.4/
- Django 의 built-in functions
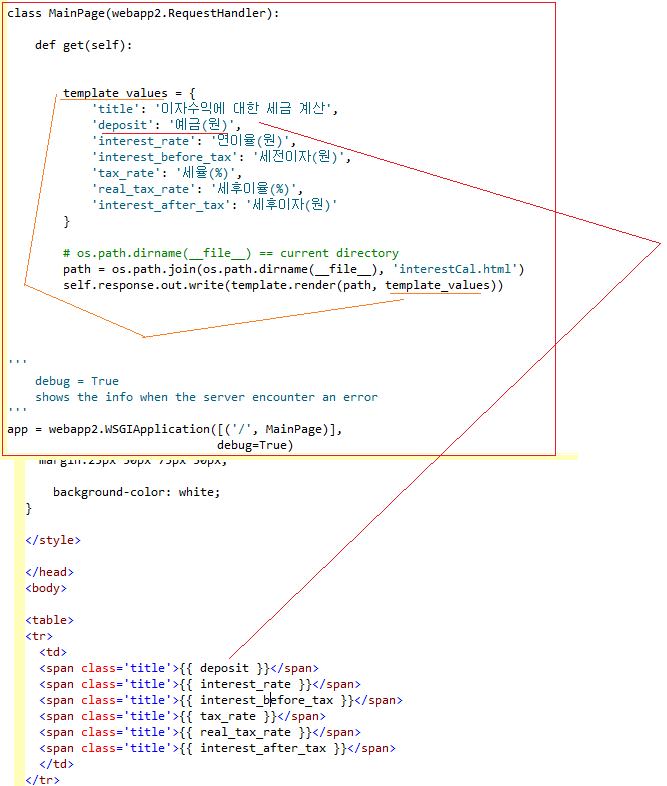
template 에서 쓰일 variable 들을 아래와 같이 정의 해서
template.render()함수로 전달한다. 그러면 html template 을 불러오는데, html template 에서 변수들은 {{ var_name }} 이렇게 사용한다.
아래 그림을 참고하자.

helloworld.py + interestCal.html
#!/usr/bin/env python # -*- coding: UTF-8 -*- import cgi import os import webapp2 from google.appengine.api import users from google.appengine.ext.webapp import template class MainPage(webapp2.RequestHandler): def get(self): template_values = { 'title': '이자수익에 대한 세금 계산', 'deposit': '예금(원)', 'interest_rate': '연이율(원)', 'interest_before_tax': '세전이자(원)', 'tax_rate': '세율(%)', 'real_tax_rate': '세후이율(%)', 'interest_after_tax': '세후이자(원)' } # os.path.dirname(__file__) == current directory path = os.path.join(os.path.dirname(__file__), 'interestCal.html') self.response.out.write(template.render(path, template_values)) ''' debug = True shows the info when the server encounter an error ''' app = webapp2.WSGIApplication([('/', MainPage)], debug=True)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <title>{{ title }}</title> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/mootools/1.4.5/mootools.js"> </script> <script type="text/javascript" src="./js/interestCal.js"></script> <style type="text/css"> .title { font-size: 13px; margin:25px 50px 75px 50px; background-color: white; } </style> </head> <body> <table> <tr> <td> <span class='title'>{{ deposit }}</span> <span class='title'>{{ interest_rate }}</span> <span class='title'>{{ interest_before_tax }}</span> <span class='title'>{{ tax_rate }}</span> <span class='title'>{{ real_tax_rate }}</span> <span class='title'>{{ interest_after_tax }}</span> </td> </tr> <tr> <td> <input type="text" id="deposit" class="calclass"/> <input type="text" id="interestrate" class="calclass"/> <input type="text" id="interestB4tax" class="calclass"/> <input type="text" id="taxrate" class="calclass"/> <input type="text" id="realtaxrate" class="calclass"/> <input type="text" id="interestaftertax" class="calclass"/> </td> </tr> <div><input type="submit" value="Calculate" id="calculate"></div> </body> </html>
댓글 없음:
댓글 쓰기