구글앱엔진 SDK 다운받기
download google app engine SDK
https://developers.google.com/appengine/


따로 다운 받아도 되고, google plugin for eclipse(GPE) 를 설치할 때 설치해도 된다.
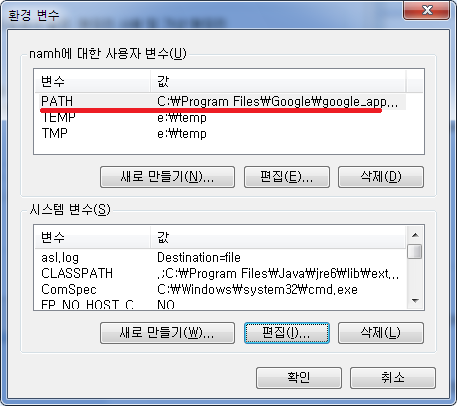
설치하면, USERPATH 에 product path 가 추가된다.

구글 이클립스 플러그인
google plugin for eclipse
https://developers.google.com/eclipse/
eclipse indigo(3.7) 에서 구글 플러그인 인스톨하기
https://developers.google.com/eclipse/docs/install-eclipse-3.7
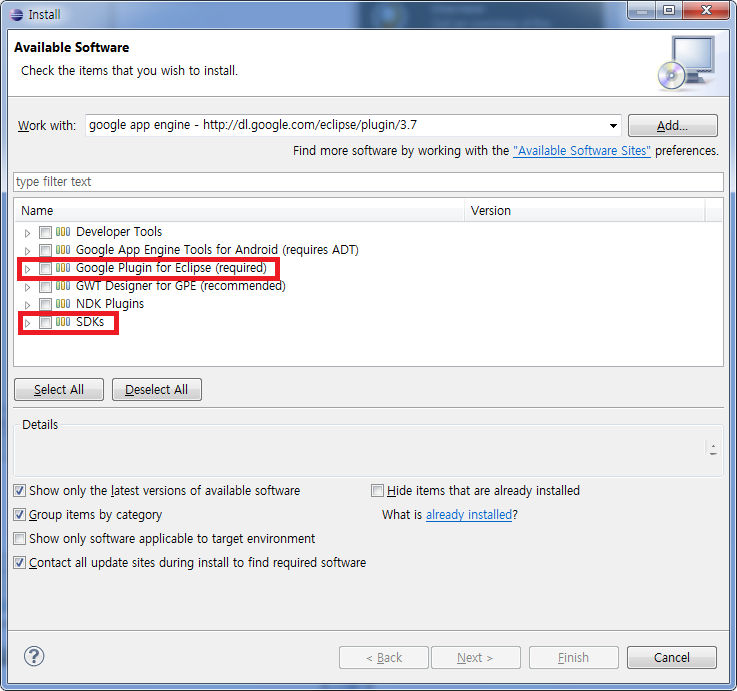
help –> install new software 를 해서 아래 표시된 2가지를 설치하자.
- Google Plugin for Eclipse(required)
- SDKs

설치가 끝난 후 eclipse 를 restrat 하게 될 것이다.
New Project Creation
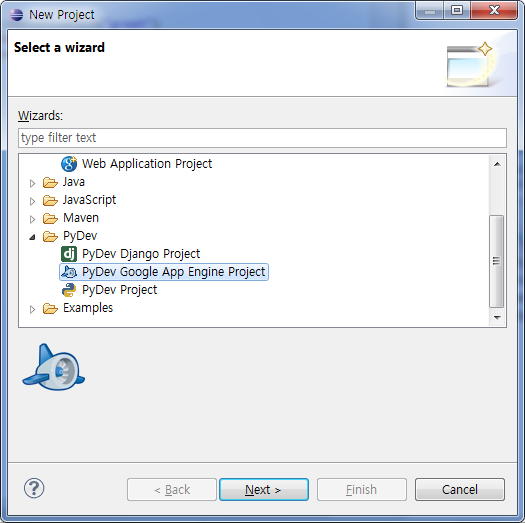
새로운 project 를 만들어 보자.
File –> New –> Project –> Web Application Project처음에는 interpreter 설정이 되어 있지 않다. 그러면, 링크처럼 보이는 파란글씨를 누르면 Preferences 창이 뜨게 된다. 여기서 Auto Config 를 눌러서 설정 해 주면 된다.
다음에 google app engine SDK path 의 설정이 필요하다.
- dev_appserver.py
- appcfg.py




HelloWorld : helloword.py + app.yaml
https://developers.google.com/appengine/docs/python/gettingstartedpython27/helloworld
여기에 있는 예제를 실행 해 보자.
- helloworld.py
- app.yaml : 어떤 URL 에 어떤 handler를 호출하는지에 대한 description 이다.
실행, web server 띄우기
이제 helloworld 를 실행 시켜 보자.
Run –> Run처음 실행 시키면 아래 같은 문구가 console 창에 뜬다. 저기 물음에 답해주지 않으면, 계속 실행되지 않고 있으니 참고하기 바란다.
WARNING 2012-07-26 08:53:43,734 rdbms_mysqldb.py:74] The rdbms API is not available because the MySQLdb library could not be loaded.
INFO 2012-07-26 08:53:44,592 appengine_rpc.py:160] Server: appengine.google.com
Allow dev_appserver to check for updates on startup? (Y/n): Ydev_appserver will check for updates on startup. To change this setting, edit C:\Users\namh/.appcfg_nag
INFO 2012-07-26 08:54:58,085 appcfg.py:582] Checking for updates to the SDK.
INFO 2012-07-26 08:55:00,858 appcfg.py:600] The SDK is up to date.
WARNING 2012-07-26 08:55:00,858 datastore_file_stub.py:518] Could not read datastore data from e:\temp\dev_appserver.datastore
WARNING 2012-07-26 08:55:00,943 dev_appserver.py:3498] Could not initialize images API; you are likely missing the Python "PIL" module. ImportError: No module named _imaging
INFO 2012-07-26 08:55:00,961 dev_appserver_multiprocess.py:647] Running application dev~helloworld on port 8080: http://localhost:8080
INFO 2012-07-26 08:55:00,963 dev_appserver_multiprocess.py:649] Admin console is available at: http://localhost:8080/_ah/admin
INFO 2012-07-26 08:55:37,937 dev_appserver.py:2952] "GET / HTTP/1.1" 200 -
INFO 2012-07-26 08:55:38,114 dev_appserver.py:2952] "GET /favicon.ico HTTP/1.1" 404 -
INFO 2012-07-26 08:53:44,592 appengine_rpc.py:160] Server: appengine.google.com
Allow dev_appserver to check for updates on startup? (Y/n): Ydev_appserver will check for updates on startup. To change this setting, edit C:\Users\namh/.appcfg_nag
INFO 2012-07-26 08:54:58,085 appcfg.py:582] Checking for updates to the SDK.
INFO 2012-07-26 08:55:00,858 appcfg.py:600] The SDK is up to date.
WARNING 2012-07-26 08:55:00,858 datastore_file_stub.py:518] Could not read datastore data from e:\temp\dev_appserver.datastore
WARNING 2012-07-26 08:55:00,943 dev_appserver.py:3498] Could not initialize images API; you are likely missing the Python "PIL" module. ImportError: No module named _imaging
INFO 2012-07-26 08:55:00,961 dev_appserver_multiprocess.py:647] Running application dev~helloworld on port 8080: http://localhost:8080
INFO 2012-07-26 08:55:00,963 dev_appserver_multiprocess.py:649] Admin console is available at: http://localhost:8080/_ah/admin
INFO 2012-07-26 08:55:37,937 dev_appserver.py:2952] "GET / HTTP/1.1" 200 -
INFO 2012-07-26 08:55:38,114 dev_appserver.py:2952] "GET /favicon.ico HTTP/1.1" 404 -
command 창에서 띄우기
src 폴더 안에 helloworld.py 와 app.yaml 이 있다고 한다면 아래처럼 command 를 입력하면 된다.
c:\Program Files\Google\google_appengine\dev_appserver.py" ./src
d:\mine\programming\eclipse\goolgeapp\popmap>"c:\Program Files\Google\google_appengine\dev_appserver.py" ./src
WARNING 2012-07-26 09:03:58,065 rdbms_mysqldb.py:74] The rdbms API is not available because the MySQLdb library could not be loaded.
INFO 2012-07-26 09:03:58,430 appengine_rpc.py:160] Server: appengine.google.com
INFO 2012-07-26 09:03:58,436 appcfg.py:582] Checking for updates to the SDK.
WARNING 2012-07-26 09:03:58,065 rdbms_mysqldb.py:74] The rdbms API is not available because the MySQLdb library could not be loaded.
INFO 2012-07-26 09:03:58,430 appengine_rpc.py:160] Server: appengine.google.com
INFO 2012-07-26 09:03:58,436 appcfg.py:582] Checking for updates to the SDK.
NFO 2012-07-26 09:04:01,078 appcfg.py:600] The SDK is up to date.
WARNING 2012-07-26 09:04:01,079 datastore_file_stub.py:518] Could not read data store data from e:\temp\dev_appserver.datastore
WARNING 2012-07-26 09:04:01,119 dev_appserver.py:3498] Could not initialize images API; you are likely missing the Python "PIL" module. ImportError: No module named _imaging
INFO 2012-07-26 09:04:01,132 dev_appserver_multiprocess.py:647] Running application dev~helloworld on port 8080: http://localhost:8080
INFO 2012-07-26 09:04:01,132 dev_appserver_multiprocess.py:649] Admin console is available at: http://localhost:8080/_ah/admin
WARNING 2012-07-26 09:04:01,079 datastore_file_stub.py:518] Could not read data store data from e:\temp\dev_appserver.datastore
WARNING 2012-07-26 09:04:01,119 dev_appserver.py:3498] Could not initialize images API; you are likely missing the Python "PIL" module. ImportError: No module named _imaging
INFO 2012-07-26 09:04:01,132 dev_appserver_multiprocess.py:647] Running application dev~helloworld on port 8080: http://localhost:8080
INFO 2012-07-26 09:04:01,132 dev_appserver_multiprocess.py:649] Admin console is available at: http://localhost:8080/_ah/admin
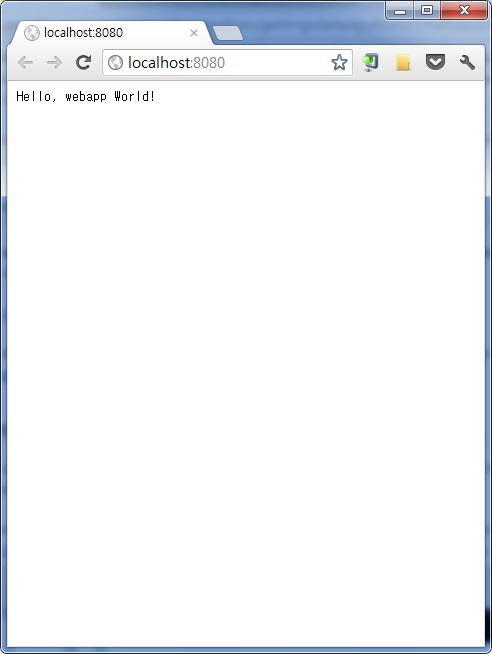
local 에서 결과 확인하기
http://localhost:8080에 가면 아래 처럼 화면이 뜰 것이다. 그러면 성공적으로 local 에서의 test 를 마친 것이다.
참고로, 소스를 고친후에 server 를 다시 띄우거나 하지 않아도 된다. 그냥 web browser에서 refresh 를 눌러주면 된다.

helloworld.py
#!/usr/bin/env python # -*- coding: UTF-8 -*- import webapp2 class MainPage(webapp2.RequestHandler): def get(self): ''' get() : response of the HTTP GET request ''' self.response.headers['Content-Type'] = 'text/plain' self.response.out.write('Hello, webapp World!') #self.request has the info of request packet self.response.out.write(self.request) ''' debug = True shows the info when the server encounter an error ''' app = webapp2.WSGIApplication([('/', MainPage)], debug=True)
위 주석으로 helloworld.py 를 대략 파악하자. webapp2 는 framework 이다. 이 밖에도 google app engine 에서는 여러가지 framework 를 사용할 수 있다.
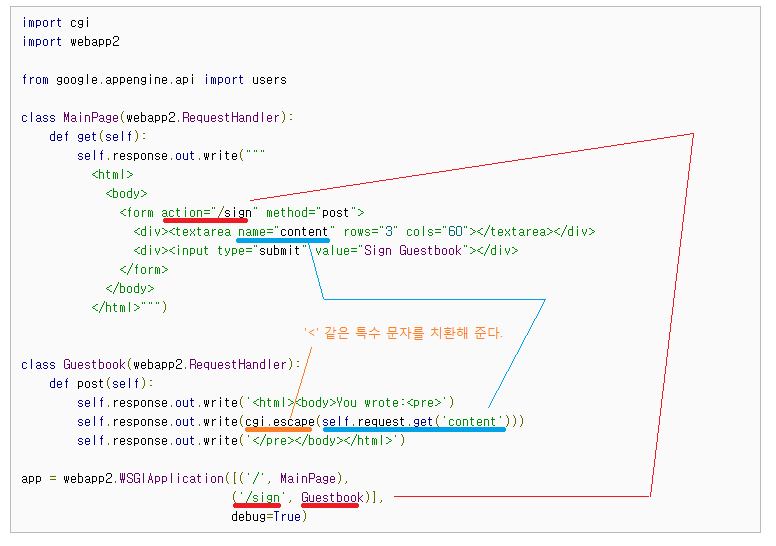
/sign URL 의 추가
이번에는 localhost:8080 에 form 을 만들고, 이것을 submit 해서 /sign 에 보내는 웹페이지에 대한 작업 내용이다. 아래 그림을 보면 이해가 쉬울 듯 하다.


작성자가 댓글을 삭제했습니다.
답글삭제안녕하세요 구글앱엔진을 공부 중 인 학생입니다
답글삭제현재 phpstrom이란 툴을 사용 해 개발 환경을 구축중입니다
그런데 콘솔창의 Allow dev_appserver to check for updates on startup? (Y/n) 에 어떻게 답을 줘야 할지 몰라 헤매고 있는 상태입니다
http://goo.gl/2qalqy <<캡쳐이미지 입니다. 확인 후 답변 주시면 감사하겠습니다. ㅜㅜ