vscode 로 원격으로 작업하기 / vscode 로 리눅스 환경사용하기 / vscode 로 wsl 작업 / 윈도우에서 리눅스 작업하기 / vscode
Update 2021-06
remote container 를 제공한다. 이제는 docker container를 하나만들고, 그 안에서 작업하는 것도 가능하게 됐다.
VSCode 를 이용해서 WSL 사용하기
순서
- WSL 의 설치가 필요하다. 여기를 참고하자.
- Windows 에 VSCode 설치
- 하나 주의할 것은 VSCodium 은 지원하지 않는다.
- Remote Development Extension 을 설치
 |
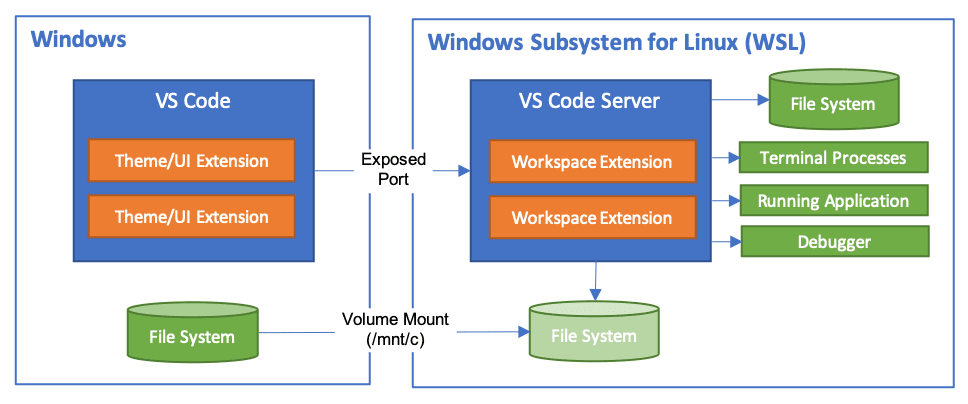
| 그림1: 구성도 |
Remote-WSL: New Window
wsl 에 source codes 를 넣고, vscode 에서 열어보자. 아래 2개의 command 중 하나를 이용하면 된다.- Remote-WSL: New Window
- Remote-WSL: New Window using Distro
Remote-WSL: New Window using Distro 를 실행한 이후에 약 8분정도 기다렸다.
 |
| 그림2-1 |
 |
| 그림2-2: 열고 있는 중 |
 |
| 그림2-3: 최종 |
Open Folder
하단에WSL:Ubuntu-16.04가 보이면 이제, folder 를 열자. wsl 의 filesystem 을 navigate 하게 된다.- File > Open Folder
\\wsl$ vs Remote-SSH
그냥 vscode 에서 네트워크 file path 를 입력해서 열 수도 있다. 하지만 이 경우는 환경이 windows 이다. 그래서 만약 terminal 을 vscode 내에서 열면, cmd.exe 가 보여진다.하지만 Remote-SSH 를 이용하면, terminal 도 bash 로 변경되고, 만약 build script 등을 수행해도 bash 상태로 수행된다. "그림1" 을 보면 이해가 쉬울 듯 하다.
아직 불완전
아직 여러가지 면에서 문제가 있는듯 하다. "알려진 이슈"는 아래 링크를 참고하자.개인적인 생각
이것의 이점은 wsl 의 이점과 비슷하다.- application 이 windows 에서 실행되지 않거나
- windows 에서 개발환경을 구축할 수 없는 경우(compile 이 안되는등)
- linux 와 windows 에서 다른 coding을 줘야 하는 경우(systemcall 등)
- 여러 곳에서 windows vscode 를 통해 하나의 source 를 접속해서 사용하는 경우
- 예를 들면, 개인서버 하나에 repository를 유지하고, 어디서든 접근을 해서 coding 을 할 수도 있을 것이다.
- 이것도, 차라리 vm 을 띄우는 것이 더 나을듯도 하다.
댓글 없음:
댓글 쓰기