jQuery plug-in DataTables 에 날짜 필터를 추가 해 보자. 다행히(?) filter 를 제공하는 add-on 이 있다. 여러가지 기능을 제공하지만 그 중에서 datetime filter 를 이용하면 된다.
add-on 은 아래 경로에서 찾을 수 있다.
- DataTables (table plug-in for jQuery) Column Filter Add-on
- source : jquery.dataTables.columnFilter.js
설치
script 를 page 에 추가하자.- jquery
- jquery-ui
- dataTables
- dataTables.columFilter
를 추가하면 된다.
<!-- jQuery --> <script type="text/javascript" charset="utf8" src="../js/jquery-1.11.1.js"></script> <script type="text/javascript" charset="utf8" src="../js/jquery-ui-1.10.4.js"></script> <!-- DataTables --> <script type="text/javascript" charset="utf8" src="../js/datatables/jquery.dataTables.1.10.1.js"></script> <!-- Filter --> <script type="text/javascript" charset="utf8" src="../js/datatables/jquery.dataTables.columnFilter.js"></script>
사용법
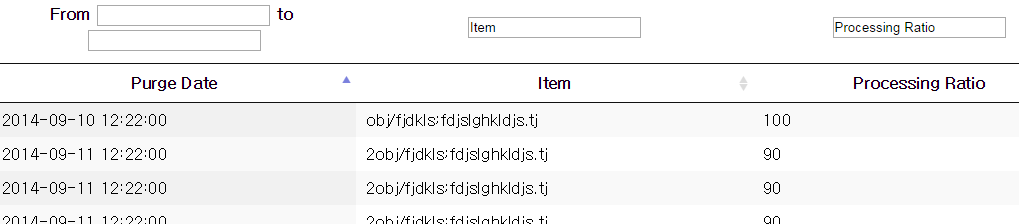
아래처럼 header 위에 filter 를 추가하는 방법을 살펴보자.
sPlaceHolder: "head:before" 옵션을 사용하면 된다. 이 때는 <thead> 에 <tr> 을 2개 넣어줘야 한다. 그리고,보통 손대지 않아도 되지만, dataTables 의 option 에서 searching 이 true 로 되어 있어야 한다.
- sPlaceHolder: "head:before"
- <thead> 에 <tr> 2개
- dataTable option "searching" 은 true 여야 한다.(default 가 true 여서 손대지 않아도 된다.) 이것은 filter script 에서 bFilter 변수가 true 인지 여부를 검사하기 때문이다. 자세한 사항은 script source 를 참고하자.
$(document).ready(function(){
$('#plist').dataTable({
"searching": true
}).columnFilter({
sPlaceHolder: "head:before",
aoColumns: [
{ type: "date-range" },
{ type: "text" },
{ type: "text" }
]
});
});
// a.html
<table id="plist" class="dataTabel hover order-column stripe">
<thead>
<tr>
<th>Date</th>
<th>Item</th>
<th>Processing Ratio</th>
</tr>
<tr>
<th>Date</th>
<th>Item</th>
<th>Processing Ratio</th>
</tr>
</thead>
</table>
Filtered Data 만 가져오기
dataTable.$('tr', {'filter' : 'applied'});
위의 방법을 이용했다가 stack 이 exceed 되는 경우도 있다.
Uncaught RangeError: Maximum call stack size exceeded
그래서 아래 코드를 사용했다. aiDisplay 가 현재 보여지는 data 에 대한 index 를 가지고 있다.
var fdata = [];
var fullData = dataTable.fnGetData();
var filteredIndex = dataTable.fnSettings().aiDisplay;
for(var i in filteredIndex){
fdata.push(fullData[filteredIndex[i]]);
}
Source Download
아래 경로에서 위의 예제를 다운로드 할 수 있다.

댓글 없음:
댓글 쓰기